diff --git a/Design:-Changeable-node-icon.md b/Design:-Changeable-node-icon.md
deleted file mode 100644
index 4f5fd65..0000000
--- a/Design:-Changeable-node-icon.md
+++ /dev/null
@@ -1,91 +0,0 @@
-User can deploy multiple nodes with a same type on a workspace. Although all of those nodes show a same icon, a user may want to change an icon for each node in some cases.
-This is the design note to realize the above requirement.
-
-## Use Cases
-### Use case 1: Change the icon of mqtt node to the picture of an actual device so that a user can recognize which device sends data to the mqtt node at a glance.
-- similar nodes: http, websocket, tcp/udp
-
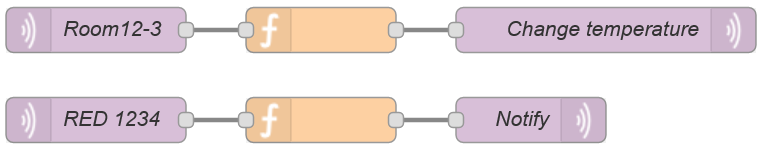
-**Before**
-
- -
-
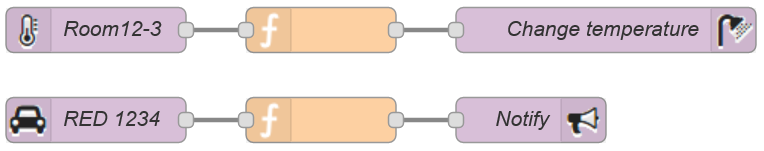
-**After** (Although this image uses the icons of Font Awesome, I want to use a picture of actual devices.)
-
-
-
-
-**After** (Although this image uses the icons of Font Awesome, I want to use a picture of actual devices.)
-
- -
-### Use case 2: Use icons with different colors for comment nodes to express which one is important and which one is not.
-
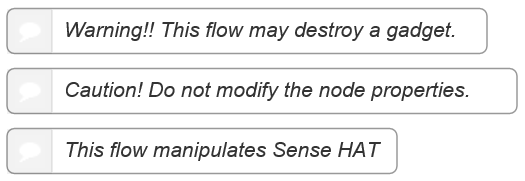
-**Before**
-
-
-
-### Use case 2: Use icons with different colors for comment nodes to express which one is important and which one is not.
-
-**Before**
-
- -
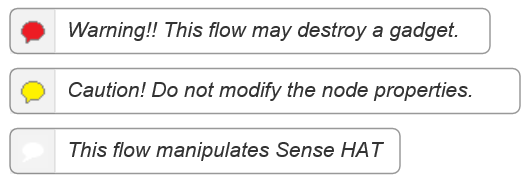
-**After**
-
-
-
-**After**
-
- -
-
-### Use case 3: The icons of all function nodes on a workspace are same although each function node does a different thing. A user can choose an appropriate icon for each node with this feature.
-- similar nodes: template, subflow
-
-## Design (How to install/specify icon files)
-There are two proposals of how to install/specify icon files.
-
-### Proposal 1: Create npm packages to install icon files
-Necessary actions to realize this proposal:
-- Contributor
- - creates an npm package that contains (only) icon files.
- - publishes the npm package in the same way of node package.
-- Node-RED user
- - installs an npm package that contains icon files.
- - chooses an icon with the interface below on an edit node dialog.
- - Proposal 1a: **"Manage palette" interface**
-
-
-
-
-### Use case 3: The icons of all function nodes on a workspace are same although each function node does a different thing. A user can choose an appropriate icon for each node with this feature.
-- similar nodes: template, subflow
-
-## Design (How to install/specify icon files)
-There are two proposals of how to install/specify icon files.
-
-### Proposal 1: Create npm packages to install icon files
-Necessary actions to realize this proposal:
-- Contributor
- - creates an npm package that contains (only) icon files.
- - publishes the npm package in the same way of node package.
-- Node-RED user
- - installs an npm package that contains icon files.
- - chooses an icon with the interface below on an edit node dialog.
- - Proposal 1a: **"Manage palette" interface**
-
-  -
- - Proposal 1b: **Icon tile**
-
-
-
- - Proposal 1b: **Icon tile**
-
-  -
-pros/cons
-- pros: A user can install icon files in the same way of node installation.
-- cons: A lot of npm packages that contain only icon files may be published.
-
-
-### Proposal 2: Specify URL of icon file
-Necessary actions to realize this proposal:
-- Contributor
- - deploys icon files somewhere on the Internet.
-- Node-RED user
- - specifies **URL** of an icon file on an edit node dialog.
-
-pros/cons
-- pros: A user needs to do nothing for preparation.
-- cons: Node-RED server must be able to connect to the Internet.
-
-## Design (UI)
-### Where does a user specify an icon?
-1. Add an input element in a "port labels" tab, and change the name of "port labels" to "appearances".
- - pros: Keep the number of tabs on a node setting dialog.
- - cons: The current UI of "port labels" tab needs to be changed.
-
-
-
-pros/cons
-- pros: A user can install icon files in the same way of node installation.
-- cons: A lot of npm packages that contain only icon files may be published.
-
-
-### Proposal 2: Specify URL of icon file
-Necessary actions to realize this proposal:
-- Contributor
- - deploys icon files somewhere on the Internet.
-- Node-RED user
- - specifies **URL** of an icon file on an edit node dialog.
-
-pros/cons
-- pros: A user needs to do nothing for preparation.
-- cons: Node-RED server must be able to connect to the Internet.
-
-## Design (UI)
-### Where does a user specify an icon?
-1. Add an input element in a "port labels" tab, and change the name of "port labels" to "appearances".
- - pros: Keep the number of tabs on a node setting dialog.
- - cons: The current UI of "port labels" tab needs to be changed.
-
- -
-2. Add a new "appearances" tab side by side with "node properties" and "port labels".
- - pros: This feature does not affect the current "port labels" tab.
- - cons: A number of tabs becomes larger.
-
-
-
-2. Add a new "appearances" tab side by side with "node properties" and "port labels".
- - pros: This feature does not affect the current "port labels" tab.
- - cons: A number of tabs becomes larger.
-
- -
-## Design (miscellaneous)
-- Naming rule for npm packages that contain only icon files
- - node-red-contrib-*
- - node-red-icon-contrib-*
-- Add "enableIconChange" parameter in settings.js to enable/disable this feature.
- - Default value is true.
-
-## Candidates of enhancement
-- Changeable node color
-- Show a node type:
- - during mouse over
- - in a small icon or string
-
-## Design (miscellaneous)
-- Naming rule for npm packages that contain only icon files
- - node-red-contrib-*
- - node-red-icon-contrib-*
-- Add "enableIconChange" parameter in settings.js to enable/disable this feature.
- - Default value is true.
-
-## Candidates of enhancement
-- Changeable node color
-- Show a node type:
- - during mouse over
- - in a small icon or string