mirror of
https://github.com/node-red/node-red.git
synced 2023-10-10 13:36:53 +02:00
Created Dashboard layout tool (markdown)
parent
9f3dbef964
commit
4d2b16d24c
31
Dashboard-layout-tool.md
Normal file
31
Dashboard-layout-tool.md
Normal file
@ -0,0 +1,31 @@
|
||||
_**This is a work in progress.**_
|
||||
|
||||
# Description
|
||||
User cannot visually design a layout of dashboard widgets. This layout tool will allow a user to deploy dashboard widgets by drag & drop.
|
||||
|
||||
There are several requirements that this layout tool should satisfy.
|
||||
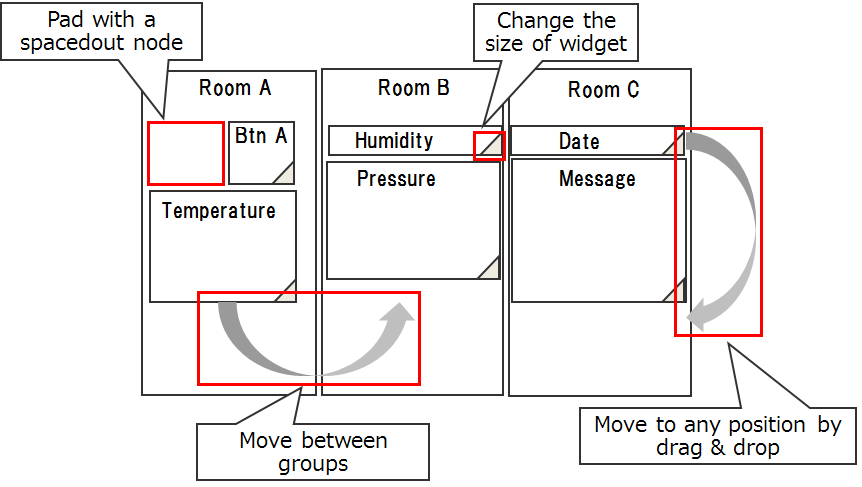
1. Change the order of widgets in a group by drag & drop.
|
||||
2. Change the size of a widget.
|
||||
3. Pad [`spacedout` widgets](https://github.com/node-red/node-red-dashboard/tree/spacedout) when blank spaces are needed.
|
||||
4. Move a widget from one group to the another.
|
||||
5. (optional) Change the size of a group.
|
||||
|
||||
# User interface
|
||||
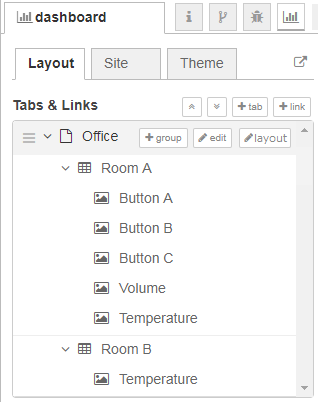
To show the layout tool of dashboard, Add `layout` button on the tab menu.
|
||||
|
||||

|
||||
|
||||
When a user clicks the `layout` button, the window of a layout tool will appear. It should look like the maximized window of function node.
|
||||
After a user adjusts the layout on the window:
|
||||
- If the user clicks `Done` button:
|
||||
- inserts spacedout widget if necessary.
|
||||
- updates the layout of sidebar and workspace.
|
||||
- If the user clicks `Cancel` button, the change will be discarded.
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
# Future discussion
|
||||
- Add a node on the layout tool.
|
||||
- Add/remove a group.
|
||||
Loading…
Reference in New Issue
Block a user