mirror of
https://github.com/node-red/node-red.git
synced 2025-12-27 23:34:38 +01:00
Updated Design: Node Generator (markdown)
@@ -17,6 +17,8 @@ In terms of reuse, subflow unit is also suitable for sharing with other Node-RED
|
||||
## Flow editor UI design
|
||||
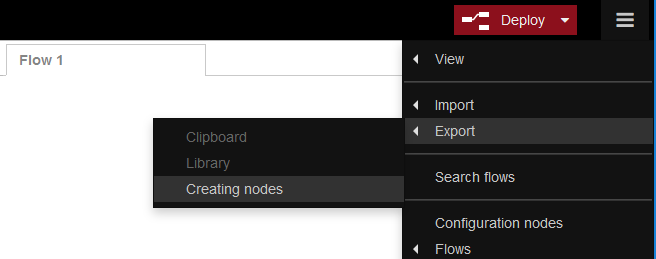
In the first version, Node-RED flow editor will support to generate nodes from Swagger definition and function node. “Creating nodes” item will be added under “Export” in the menu.
|
||||
|
||||

|
||||
|
||||
To select the type of node generation, there’s the pull down menu on the creating nodes UI.
|
||||
|
||||
### (1) Swagger definition
|
||||
@@ -26,18 +28,26 @@ If you select “swagger” in “Type” pull down menu, UI shows the following
|
||||
- Version: Input area to type version number of the generated node module
|
||||
- Source: Text area to paste the text of Swagger definition
|
||||
|
||||

|
||||
|
||||
### (2) Function node
|
||||
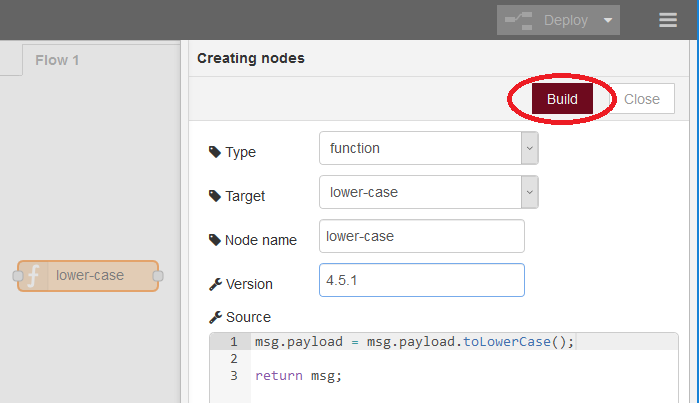
If you select “function” in “Type” pull down menu, UI shows the following items. The list of function nodes on workplace will be shown in the “target” pull down menu.
|
||||
- Target: list of function nodes on workspace (If Node-RED user select the item on the list, the Node name and Source fields are automatically inputted using the settings of the selected function node)
|
||||
- Node name: (Same as Swagger definition case)
|
||||
- Version: (Same as Swagger definition case)
|
||||
|
||||

|
||||
|
||||
### Build button
|
||||
Once Node-RED users input source data, node name and version, Build button will be enabled. After clicking the button, these data will be sent to Node-RED runtime and run build process to create original node internally.
|
||||
|
||||

|
||||
|
||||
### Download UI
|
||||
When Node-RED runtime finished generating original node as tgz file, Node-RED flow editor shows the notification message which has download button. After clicking the button, Node-RED users can download the file to their local PC.
|
||||
|
||||

|
||||
|
||||
To install the original node into their Node-RED environment, Node-RED users need to run the following command on Node-RED home directory which contains flow.json, settings.js and other files.
|
||||
|
||||
```
|
||||
@@ -51,6 +61,8 @@ Because tgz file is package of Node-RED node, Node-RED users can share it with o
|
||||
### Feature flag of node generator UI
|
||||
As the default, creating nodes UI will be disabled because only advanced developers (they have knowledge of Swagger or skills to write JavaScript code) will use the functionality. To enable the functionality, node developers need to change "editorTheme.menu.menu-item-creating-nodes" from false to true in setting file, “settings.js”.
|
||||
|
||||

|
||||
|
||||
## API design
|
||||
To realize node generator functionality on Node-RED flow editor, Node-RED runtime has the following additional API endpoints.
|
||||
|
||||
|
||||
Reference in New Issue
Block a user