mirror of
https://github.com/node-red/node-red.git
synced 2023-10-10 13:36:53 +02:00
Add new simple interface for defining environment variable
parent
234aa2664d
commit
e02b2a7fed
@ -22,32 +22,54 @@ According to this table, by adding feature to specify parameter settings UI and
|
||||
|
||||
This enhancement will greatly enhances programmability and reusability of Node-RED nodes.
|
||||
|
||||
SInce adding interface to speciy SUBFLOW color is trivial one, we discuss enhancement of SUBFLOW UI definition in this document.
|
||||
Since adding interface to specify SUBFLOW color is trivial one, we discuss enhancement of SUBFLOW UI definition in this document.
|
||||
|
||||
## SUBFLOW Environment Variable
|
||||
; *changed by H.N. 01/22/2019*
|
||||
|
||||
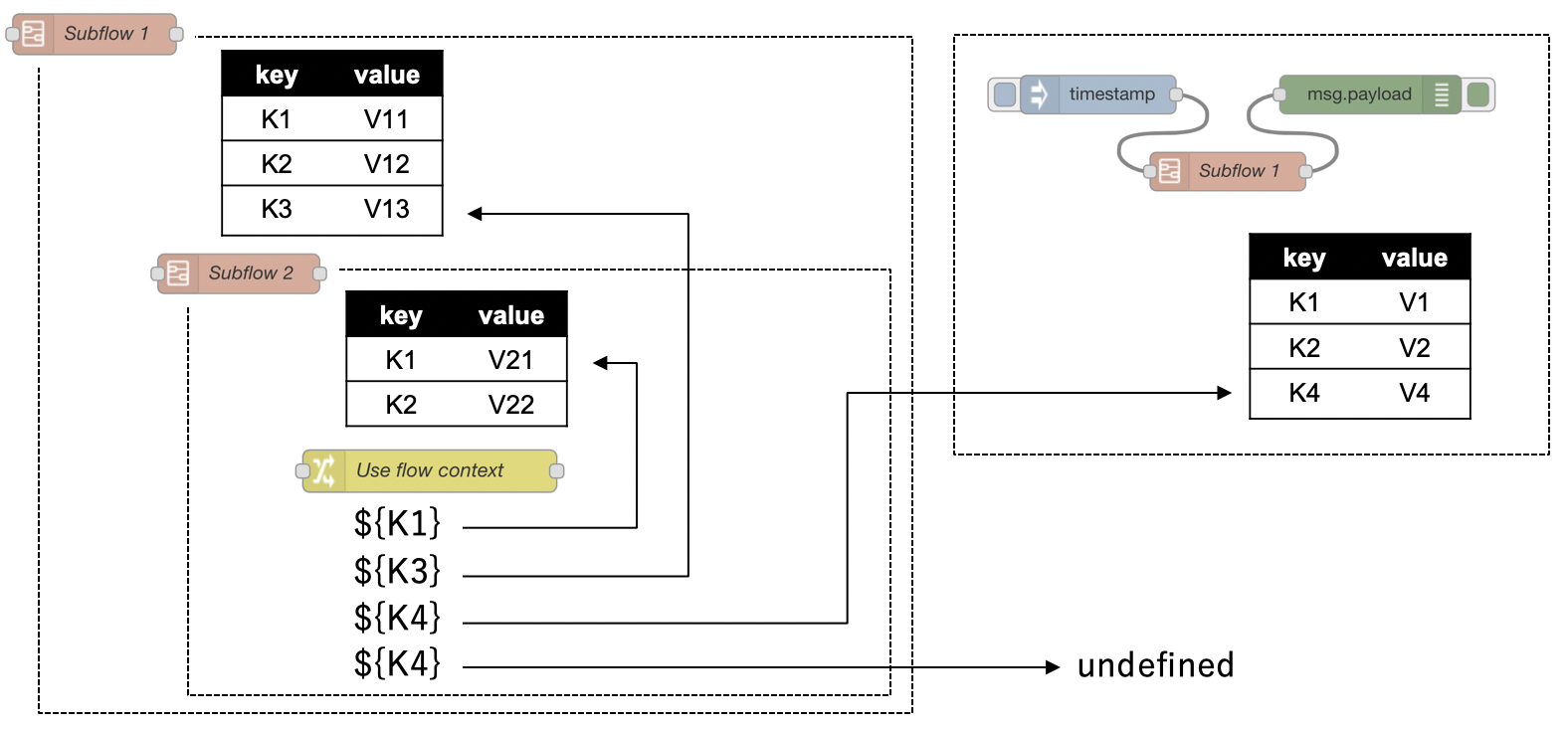
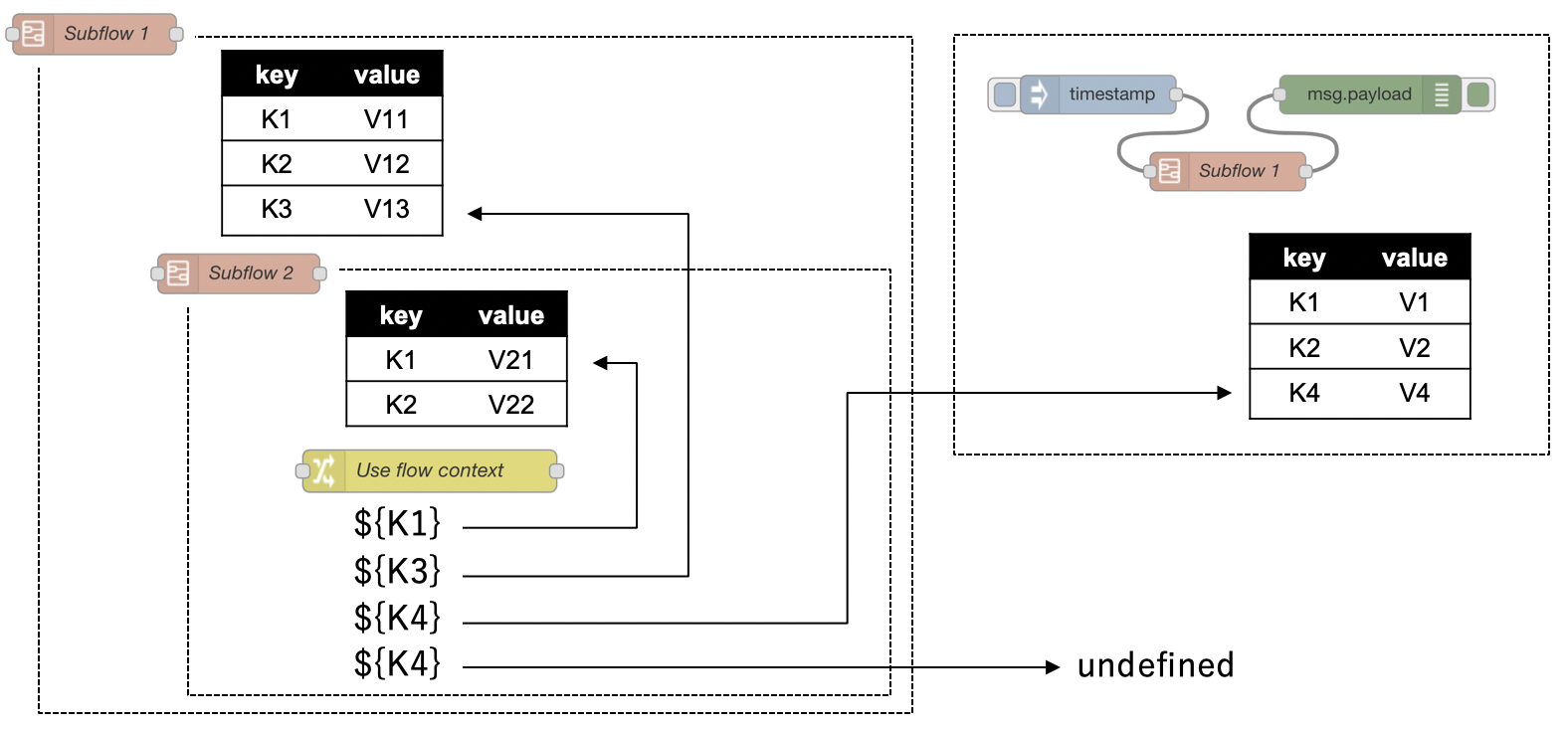
Currently, environment variable in Node-RED is stored within single global name space and can only hold string values. In order to store subflow parameters, environment variable will be enhanced to be defined for each SUBFLOW instance. It will also be enhanced to be able to store general JavaScript objects.
|
||||
|
||||
When accessing environment variable value, environment variable definition of enclosing context up to top-level flow are looked up if not found. If no definition is found, *undefined* is returned.
|
||||
|
||||

|
||||
|
||||
Subflow environment variable can be defined by following methods:
|
||||
|
||||
- Environment variables input list in property tab of Subflow settings panel,
|
||||
- User defined UI for subflow (described in the next section).
|
||||
|
||||
### Defining environment variable in subflow property tab
|
||||
|
||||
Environment variables can be defined as key-value pair in property tab of Subflow-instance/template settings panel.
|
||||
|
||||

|
||||
|
||||
Type of a value in the list can be defined using *TypedInput* interface.
|
||||
|
||||
Subflow-instance environment variables precedes over subflow-template environment variables.
|
||||
|
||||
When a environment variable is defined in the list following three variables are defined.
|
||||
|
||||
| name | value |
|
||||
| ----------- | ------------------------------------------------------------ |
|
||||
| *name* | input value represented by specified type |
|
||||
| *name*_type | type of input value |
|
||||
| *name*_info | JavaScript object that represents input information. It contains following properties:<br />- name: name of field<br />- label: ""<br />- value: input value<br />- type: type of input value<br />- target_type: “env var”<br />- target: name |
|
||||
|
||||
## UI definition
|
||||
|
||||
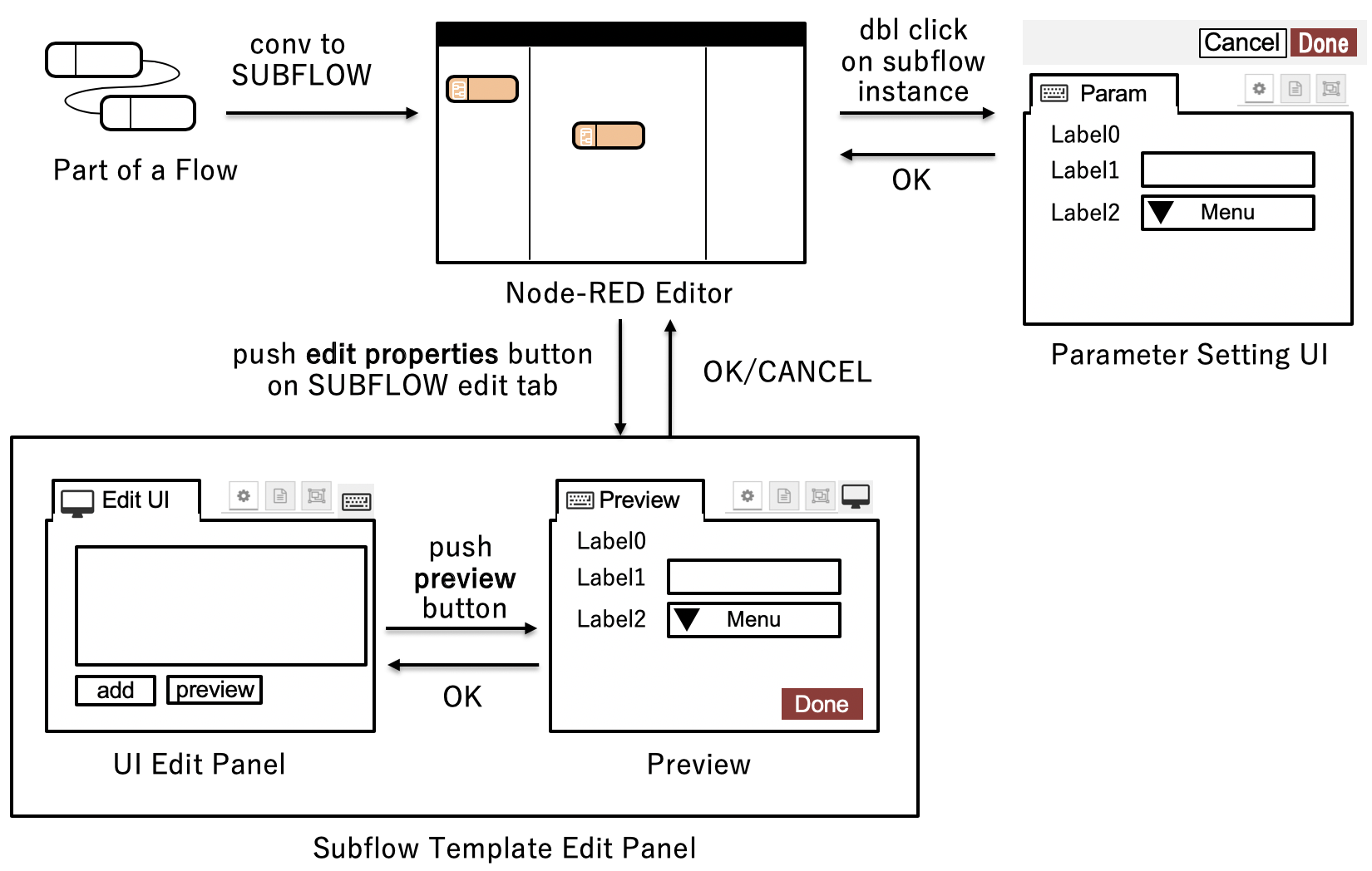
Next figure shows a process to define new paramer settings UI for a SUBFLOW.
|
||||
Next figure shows a process to define new parameter settings UI for a SUBFLOW.
|
||||
|
||||

|
||||
|
||||
**UI Edit Panel** is added to **SUBFLOW Template Edit Panel** of a SUBFLOW. Simple parameter setting UI for the SUBFLOW can be created using this panel by adding UI items on UI items list. Created UI can be previewed by clicking **preview** button or selecting preview tab.
|
||||
|
||||
Parameter settings UI of a SUBFLOW can be show by double clicking the SUBFLOW (and selecting parameter edit tab) on flow edit pane. SUBFLOW customizatin parameters can be set using this UI.
|
||||
Parameter settings UI of a SUBFLOW can be show by double clicking the SUBFLOW (and selecting parameter edit tab) on flow edit pane. SUBFLOW customization parameters can be set using this UI.
|
||||
|
||||
### SUBFLOW Parameter Representation
|
||||
|
||||
Each UI item defined in UI Edit Panel can store the defined value into two kinds of targets: SUBFLOW environment variable and node property within the SUBFLOW.
|
||||
|
||||
#### SUBFLOW Environment Variable
|
||||
|
||||
Currently, environment variable in Node-RED is stored within single global name space and can only hold string values. In order to store subflow parameters, environment variable will be enhanced to be defined for each SUBFLOW instance. It will also be enhanced to be able to store general JavaScript objects.
|
||||
|
||||
When accessing envaironment variable value, environment variable definition of enclosing context up to top-level flow are looked up if not found. If no definition is found, *undefined* is returned.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### Edit UI Panel
|
||||
|
||||
**Edit UI Panel** have **add** button at the bottom. By clicking this button, new UI item can be added to UI items list. UI items are shown from top to bottom in generated parameter settings UI. Order of UI items can be rearragned by dragging an item in the list.
|
||||
@ -62,7 +84,7 @@ UI item definition consists of following sub-items:
|
||||
|
||||
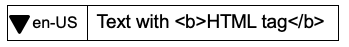
- **label** - label of defined UI item. HTML tags can be used in label definition. For internationalization (i18n) of label text, locale of the text can be selected from menu.
|
||||
|
||||
**label** field appearence is as follows:
|
||||
**label** field appearance is as follows:
|
||||
|
||||

|
||||
|
||||
@ -81,7 +103,7 @@ UI item definition consists of following sub-items:
|
||||
| **ui_group** | - group of UI widget | select group of Node-RED Dashboard |
|
||||
| **ui_size** | - size of UI widget | set size of Node-RED Dashboard UI Widget |
|
||||
|
||||
**type** field appearence is as follows:
|
||||
**type** field appearance is as follows:
|
||||
|
||||

|
||||
|
||||
@ -94,17 +116,17 @@ UI item definition consists of following sub-items:
|
||||
|
||||
There are some kind of UI input types of nodes in SUBFLOW that can not be specified using environment variable. For such input type, we allow directly specifying property of nodes from node settings UI.
|
||||
|
||||
**tgt. type** field appearence is as follows:
|
||||
**tgt. type** field appearance is as follows:
|
||||
|
||||

|
||||
|
||||
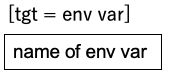
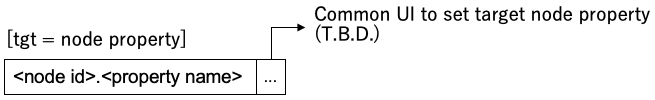
- **target** - specification of target for selected **tgt. type**.
|
||||
|
||||
If **tgt. type** is **env var**, **target** field appearence is as follows:
|
||||
If **tgt. type** is **env var**, **target** field appearance is as follows:
|
||||
|
||||

|
||||
|
||||
If **tgt. type** is **node property**, **target** field appearence is as follows:
|
||||
If **tgt. type** is **node property**, **target** field appearance is as follows:
|
||||
|
||||

|
||||
|
||||
@ -258,7 +280,7 @@ This section describes UI definition, UI appearance, and environment variable de
|
||||
|
||||
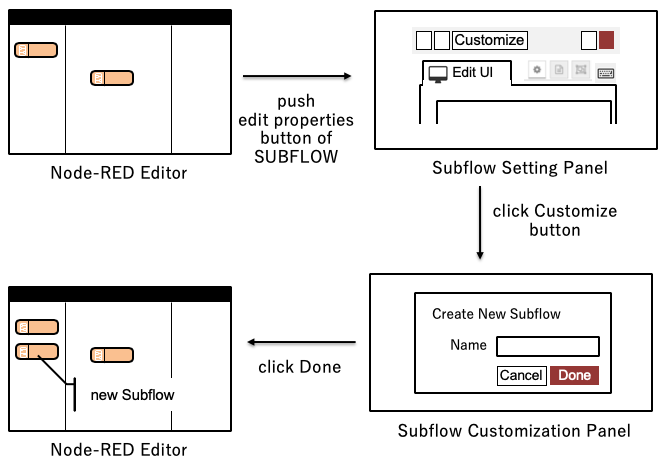
## Subflow Instantiation
|
||||
|
||||
A SUBFLOW template can be customized as new SUBFLOW template to be used for specific purpose/domain. It can be accompulished by selecting **Customize** button after modifying existing SUBFLOW template.
|
||||
A SUBFLOW template can be customized as new SUBFLOW template to be used for specific purpose/domain. It can be accomplished by selecting **Customize** button after modifying existing SUBFLOW template.
|
||||
|
||||

|
||||
|
||||
@ -289,7 +311,7 @@ By clicking **Export** button on Subflow Setting Panel of Subflow template, Subf
|
||||
|
||||
In this panel, new node information such as node name, version, etc. can be specified. There is **As JSON** check box on this panel. If this is checked, JSON export panel is shown. Otherwise, new node is installed on editor palette.
|
||||
|
||||
New node created from SUBFLOW is sealed. Thus, its internal flow or UI definition can not be editted.
|
||||
New node created from SUBFLOW is sealed. Thus, its internal flow or UI definition can not be edited.
|
||||
|
||||
## Importing SUBFLOW Node
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user